L’interface n’est pas une représentation
Un texte intitulé De l’interface à la surface : Sur la conception représentationnaliste de l’interface, et présenté lors du séminaire Co-design d'Annie Gentès en juin 2011.
1. Interfaces homme-quoi ?
Depuis une quarantaine d’années, nous contrôlons nos ordinateurs par le biais d’images que l’on appelle « interfaces graphiques utilisateur », ou GUI. Malgré leur âge, malgré leur importance et le temps que nous passons devant elles, il reste encore difficile de trouver les mots justes pour comprendre leur fonctionnement.
Au cours de mes lectures, j’ai été confronté à ce que j’appellerai la conception représentationnaliste des interfaces. Elle découle du sens du mot interface : une façade intermédiaire entre deux systèmes. Au sens strict, une interface est la limite entre deux ensembles incompatibles, par laquelle s’effectue une traduction de l’un à l’autre. Les interfaces homme-machine, et en particulier les GUI, seraient cette membrane entre l’homme et l’ordinateur, permettant à l’ordinateur de « comprendre » les intentions humaines, à l’utilisateur de donner des « instructions » à la machine.
J’appelle cette conception représentationnaliste parce que dans ces situation, l’interface représente l’ordinateur. Elle est là pour reproduire, d’une façon factice, ses composants et leur fonctionnement, et les présenter à l’utilisateur sur une scène constituée par l’écran. L’interface est un produit dérivé de l’infrastructure technique.
Ma position est double. Déjà, cette définition de l’interface est insuffisante, parce qu’elle ne correspond qu’à des aspects très réduits de ce qu’est une interface graphique. Ensuite, elle est dommageable en ce qu’elle produit, si on la prend au sérieux, de bien mauvaises interfaces. Mais il faut l’étudier, en tant que telle, parce qu’elle correspond à un moment particulier : c’est comme ça qu’on pensait et, parfois, qu’on faisait les interfaces. Prenons une série d’exemples, informatiques ou non.
Exemples
Le frigo revêche
Dans The Design of Everyday Things, Norman parle du réglage de la température de ces gros frigos américains des années 1980, qui assemblent un congélateur et un réfrigérateur. Pour des raisons assez évidentes d’ingénierie, un seul compresseur est utilisé pour refroidir les deux compartiments – il y a seulement plus de froid qui va dans le congélateur que dans le réfrigérateur. Un clapet mobile s’occupe de cette répartition. Sur ces frigos, donc, la température est réglable par l’utilisateur, par l’entremise d’une interface rudimentaire : deux roulettes crantées. L’une, numérotée de 1 à 9, règle la puissance du compresseur. L’autre, de A à E, la position du clapet. Et c’est tout (à part un longue petite note explicative qui indique comment régler la température – si vous voulez que ça congèle beaucoup mais que ça réfrigère peu, il faut baisser le compresseur mais fermer le clapet ou bien l’inverse et c’est globalement terriblement difficile à utiliser).

Une des deux roulettes de réglage.
Je n’ai pas trouvé l’autre sur internet.
Norman vilipende cette interface parce qu’elle oblige l’utilisateur à comprendre le fonctionnement de la machine, plutôt qu’à utiliser son propre modèle mental (qui consisterait à régler indépendamment, avec des températures, chaque compartiment). Mais il s’agit ici d’une interface mécanique – sur ces vieux modèles sans électronique, les concepteurs n’avaient d’autre choix que de donner un accès direct au moteur, par l’entremise de transmissions. On pense aux volants des voitures du siècle dernier, sans assistance, où c’était la force du conducteur, aidée de l’inertie du véhicule, qui tournait les roues.
Ces interfaces sont représentationnelles car elles exposent la machine et son fonctionnement. L’utilisateur ne pouvant guère démonter et régler le moteur à chaque changement de température, on lui a fournit de quoi le contrôler de l’extérieur, version simplifiée de l’intérieur.
Le formulaire paresseux

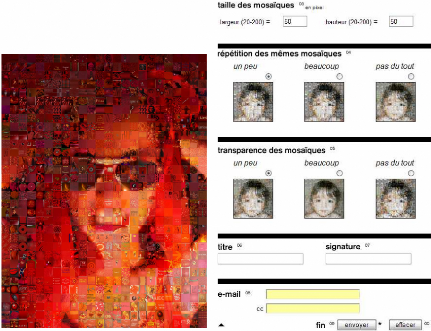
On va prendre un exemple chez Fourmentraux. Il s’agit de l’œuvre Des_Frags, de Reynald Drouhin, réalisée en 2000. Le principe est simple : vous envoyez une photo, et le site vous la renvoie, recomposée à partir d’une mosaïque d’images tirées d’internet.
L’idée est simple et puissante : un visuel se révèle comme une composition de fragments d’autres choses. Mais l’interface de ce dispositif n’est rien d’autre qu’une série de réglages : choix de la photo originale bien sûr, mais choix aussi de la taille des fragments, de leur opacité, de leur thème (visages, bébés, nature, etc.). Cette interface est le décalque visible des paramétrages que nécessite le programme sous-jacent. Cinq paramètres, cinq réglages à effectuer sur l’interface. La représentation est fidèle, l’interface étant députée par la machine pour obtenir de l’utilisateur les réglages dont elle a besoin.
Le racket des réglages
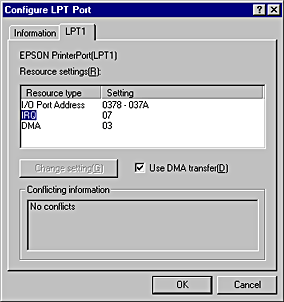
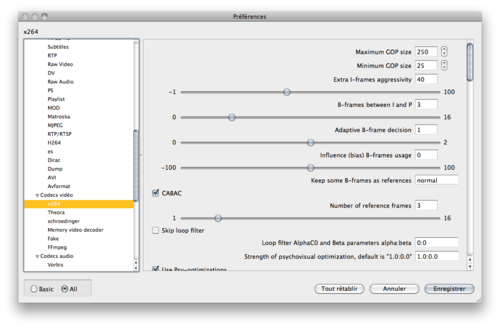
D’autres exemples : les IRQ et les DMA sur les anciennes versions de DOS et de Windows. Ou la configuration de VLC. On voit que les termes de cette représentation ne sont pas systématiquement les mêmes : ce n’est pas avec la « machine » que l’on interagit dans le cas de Des_Frags, c’est avec le programme sous-jacent. Et dans le cas des IRQ et des DMA, il y a quantité de niveaux intermédiaires : il n’y a pas de relation directe et mécanique, mais il y a une série de représentations, depuis les IRQ et les DMA acceptés par le processeur, jusqu’à cette interface de configuration, en passant par tous les pilotes des périphériques à connecter. Ce n’est pas tant l’interface graphique pour régler les DMA qui est ici en cause, c’est le fait même, inscrit dans le système, que l’utilisateur doive régler ceci par l’entremise de l’interface graphique.


Le primat de la machine
Ces interfaces sont toutes pauvres, n’inventent et ne rajoutent rien, puisqu’elles ne font que reprendre et déplacer leur original. Construire et comprendre les interfaces de cette façon pose tout un ensemble de problèmes.
Pour une part, il s’agit, ni plus ni moins, de réductionnisme. Tout ce qui apparaît à l’écran n’est qu’une traduction ou une périphrase autour de l’original machinique. On affiche ce que la machine sait faire, du point de vue de la machine (c’est-à-dire celui ses concepteurs), en calquant des choix d’ingénieurs. Concevoir l’interface comme la représentation de la machine, c’est s’interdire d’exprimer quoi que ce soit avec l’interface. Le modèle de ce type d’interface, c’est le réglage. Remplir une valeur dans un champ prédéfini, sans originalité, sans liberté.
D’autre part, cette position donne la référence à la machine pour inéluctable. Une interface serait, toujours, entre un humain et un ordinateur, ou à tout le moins, entre un humain et un système technique sous-jacent. On a ici affaire à une position datée, plus adaptée à la mécanique qu’à l’informatique. C’est méconnaître le fonctionnement même de l’informatique.
En réalité, il ne faut pas perdre de vue qu’il existe d’autres sortes d’interfaces que les interfaces graphiques. Les ordinateurs que nous utilisons sont des feuilletés d’interfaces entre différents systèmes de complexité croissante. Les différents niveaux du système d’exploitation – bios ou équivalent, micro-noyau, noyau, frameworks, bibliothèques et autres – s’enchaînent par le biais d’interfaces programmatiques. Le niveau supérieur abstrait ce qu’il se passe au niveau inférieur – en gros, les routines pour afficher une fenêtre n’ont pas besoin de comprendre comment, précisément, on allume et éteint les pixels sur l’écran, elles n’ont qu’à dire quoi afficher et où. La façon sous-jacente de faire est du ressort des niveaux inférieurs. Ce que cela veut dire, c’est que l’ordinateur fonctionne en abstrayant son propre fonctionnement, en générant des symboles de plus en plus éloignés des composants qui le font tourner.
En d’autres termes : représenter la machine, c’est s’arrêter en chemin toutes les fois où il serait possible de faire disparaître la machine, pour proposer autre chose à la place.
2. Entre adultes consentants
C’est pour ces raisons que le terme d’interface homme-machine me semble désuet. Il reste en partie valable pour les interfaces physiques : clavier, souris, écran tactile, où le lien entre individu et appareil est indéniable.
Est-ce vraiment avec la machine que je suis en interface ? L’interface, en effet, émane de la machine, mais les termes qu’elle me présente ne sont pas directement ceux de la machine. Même quand l’interface se présente comme une représentation de la strate technique sous-jacente, je vois ce que quelqu’un a décidé de me présenter. Norman (2007) avance en effet qu’une interaction homme-ordinateur est en réalité une communication asynchrone entre l’utilisateur et le concepteur (en suivant de Souza, 2001). Il voit dans l’interface autre chose que la représentation de la machine : c’est un jeu complexe entre la réalité du système (la machine), les représentations de l’utilisateur lui-même et l’image du système que le concepteur veut fournir à l’utilisateur.
La problématique derrière cette approche du design d’interface, ça n’est plus régler la machine, c’est se faire comprendre par l’utilisateur. Tout un pan des travaux sur l’utilisabilité des GUI est une longue tentative de se faire comprendre, de s’assurer que les interfaces marchent, c’est-à-dire sont bien reçues. Les sciences sociales se sont énormément intéressées à cet aspect communicationnel et informationnel : est-ce que la transmission passe bien ? Est-ce qu’il n’y a pas trop de bruit dans le signal ? L’intention est-elle reçue cinq sur cinq ?
L’interface devient alors le canal de transmission d’un message : voilà ce que j’aimerais que vous compreniez de cet appareil, je le traduis en images et en bouton, en espérant que cet envoi trouve chez vous bonne réception.
Pour que cela marche, il faut que le concepteur comprenne, dans une certaine mesure, comment l’utilisateur pense. Il faut qu’il lui parle dans ses termes, ou en tout cas, dans des termes qu’il comprenne. Il faut établir un common ground, en mettant à profit toutes les capacités d’abstraction de la machine pour le rendre possible. Pour reprendre notre premier exemple, celui du frigo américain, la préconisation de Norman (l’exemple est de lui), c’est, à tout le moins, deux réglages de température indépendants, un pour chaque compartiment. C’est techniquement plus difficile à réaliser, mais c’est bien à l’ingénieur de faire cet effort, pas à l’utilisateur. La machine n’est plus représentée par l’interface. L’interface, à l’inverse, se pense désormais en référence à l’activité de l’utilisateur, telle en tout cas que le concepteur est capable de se la représenter.
Quand elle cesse d’être une autre façon de dire « comment ça marche », quand elle commence à recomposer plutôt qu’à simplement transcrire, l’interface révèle quelque chose de capital : elle est, elle-même, porteuse de sens. L’interface représentative était une version limitée, tronquée de la machine, qui ne faisait que la recopier en en appauvrissant le sens ; on a ici une interface qui recompose la machine et qui, par ce fait, apporte des choses nouvelles.
Il serait possible de continuer, et de multiplier les grandes topiques de ce retournement : les interfaces faites pour les gens normaux et pas les ingénieurs, penser l’activité dans son ensemble et pas les tâches discrètes dont le découpage provient de la technique sous-jacente, partir de l’interface et pas du programme pour créer un dispositif, etc. Tout ceci est bien connu. Ce sont les recommandations de la discipline qu’est le design d’interface. Mettre l’utilisateur et non la machine au centre, c’est penser l’interface comme autre chose qu’un intermédiaire transparent, c’est déjà en faire un support d’expression.
Pour autant, il est difficile de voir dans cet état de la pratique autre chose que les marques d’une discipline en construction. De ce travail ressortent des guidelines, des conventions, des bonnes pratiques. Mais on reste un peu étonné de voir toute une pratique si angoissée à l’idée que ses produits ne soient pas compris. Qu’une interface soit compréhensible et utilisable, c’est pourtant bien le moins que l’on puisse demander, comme s’il fallait se féliciter qu’un livre soit lisible et une nourriture comestible. Et cette angoisse n’est pas celle d’une incompréhension relative – que telle fonction avancée, ou telle représentation profonde ne soit pas saisie, comme un auteur qui ferait preuve de subtilité – mais d’une incompréhension globale : que l’utilisateur soit incapable d’actionner le programme. C’est la marque d’une langue en train de se forger.
On a ici affaire avec une seconde conception de l’interface, pas forcément ultérieure d’ailleurs, qu’on pourrait appeler la conception informationnelle. Une fois la machine évacuée, on peut se situer à un niveau de plus en plus symbolique, celui de l’échange de représentations entre utilisateur et concepteur. Mais ça n’est qu’un point de départ.
3. Supprimer la référence
Une fois que l’on sait lire – une fois que l’on sait écrire – les interfaces, beaucoup plus de choses deviennent possibles. La référence à l’utilisabilité peut disparaître, sitôt qu’on a affaire à une interface suffisamment bien conçue pour être lisible par l’utilisateur non assisté. La référence à la machine disparaît sitôt que l’interface prend pour objet l’activité de l’utilisateur, et non le fonctionnement des appareils nécessaires à cette activité. On cesse de prendre l’interface comme un outil, comme un moyen, comme un intermédiaire. On peut passer aux choses sérieuses.
Si l’on suit la métaphore du lisible, ouverte plus tôt, se pourrait-il qu’il y ait des interfaces expressives, et pas juste informatives ? Qui ne se contentent pas de diffuser et d’habiller un message préexistant, mais qui sont elles-mêmes le message, elles-mêmes possibilité d’exploration et de nouveauté ? Une interface, en somme, qui ne serait plus inter, qui ne serait plus juste un lien avec la technique, ou un lien avec le concepteur, mais dans laquelle l’utilisateur pourrait s’installer, avec les termes de laquelle il pourrait composer. Comprise en ce sens, l’interface mérite plutôt d’être appelée surface : elle est ce qui est visible et actif, elle ne se pense plus systématiquement en référence à un intérieur. Le sens d’un passage est dans ses mots, entre ses mots, et pas au-delà, « dans la tête » de l’auteur. De même, la plupart du temps, l’interface graphique n’est pas un dialogue avec la machine, mais bien plutôt un rapport avec les termes et les éléments de l’interface elle-même.
Pour le dire autrement : les éléments au-dessus desquels ma souris s’agite n’ont, de plus en plus, pas d’autre réalité qu’à l’écran. Ils n’existent pas sur le disque, pas dans le processeur, pas sur le papier. Ils font sens les uns par rapport aux autres, dans un monde des interfaces, si l’on veut, dans un univers propre à chaque application le plus souvent. Les calques de Photoshop portent ce nom par pédagogie, faisant référence à une technique traditionnelle, mais leur utilisation est toute autre. Ils n’ont rien à voir avec le papier calque. Apprendre à les utiliser, c’est entrer dans une pensée Photoshop.
De même, plus généralement, les fenêtres. Certaines fenêtres ont, parfois, une vocation représentative : elles peuvent imiter des feuilles de papier, correspondre à telle portion de mon disque dur, et en ce cas, elles font référence à quelque chose d’extérieur. Mais la plupart du temps, une fenêtre ne représente rien. Elle est un élément d’interface pur, qui ne dénote rien au-delà d’elle-même, mais qui fait sens dans son association avec ce qu’elle contient et ce qui l’entoure. On apprend à penser avec, dedans.
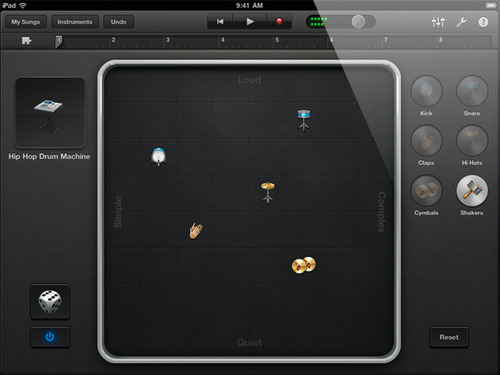
Un exemple marquant de ce type d’interfaces « surfaces », expressives, libérées des références à la machine ou à l’utilisabilité, je l’ai trouvé dans GarageBand pour iPad. GarageBand est une collection d’instruments de musique et d’outils de montage audio. On pourrait dire, en un sens, qu’il s’agit d’un seul complexe instrument. Ça n’est pas innocent, à mon sens, que l’on innove dans les interfaces quand on les conçoit comme des instruments de musique. Un instrument comme une guitare ou un violon n’« a » pas une interface, au sens où il ne ferait jamais le même son avec une autre façon de faire résonner l’air à l’intérieur. Ce sont les cordes, dans le dialogue enrichi avec moi-même qu’elles permettent, qui produisent cette musique particulière. Là où le clavier électronique branché sur un sampler est réellement une interface, l’instrument traditionnel rend inséparables le fonctionnement de l’apparence, la manipulation de la production. GarageBand reprend des instruments traditionnels, avec de fausses cordes de guitare affichées à l’écran, de même que de nouveaux procédés.

Le générateur de percussions, ci-dessus, est une de ces interfaces expressives. Il réunit visualisation et manipulation, et produit une illustration qui fait sens. L’utilisateur manipule directement des abstractions ; l’interface est son propre original, elle ne représente aucun substrat sous-jacent. Il serait facile de proposer une interface représentative, de type réglage, en lieu de celle-ci : deux curseurs pour chaque type de percussion, volume et complexité. Mais l’interface actuelle n’est pas juste une réorganisation ou un coup de peinture sur une liste de réglages ; c’est une façon originale de spatialiser de la musique.
Ces interfaces non représentatives et non informationnelles, mais réellement expressives, qui ajoutent quelque chose à ce qu’elles contiennent, je cherche justement des façons d’en parler. Ce document a pour objectif d’exclure deux façons classiques d’en parler : celle qui ramène l’interface à des problèmes d’ingénierie, celle qui ramène l’interface à des problèmes de communication. L’interface n’est pas juste une traduction du technique, elle ne se joue pas seulement dans le lien entre conception et réception, elle ne s’achève pas dans la compréhension qu’en a l’utilisateur. Une interface profonde est un monde à elle-même, avec sa physique, ses lois, avec des concepts, des objets et des agents pour la peupler, qui réagit à des modes d’exploration précis et à partir de laquelle on peut tirer des histoires. J’étais tenté de coller à une vision structuraliste de la chose – « les interfaces sont structurées comme un langage » – mais je ne suis pas persuadé que cette métaphore tienne. Parler de monde, au sens (excusez-moi) phénoménologique d’horizon de sens, c’est-à-dire d’ensemble de choses et d’événements possibles, me paraît plus justifié.
En d’autres termes, je postule qu’il est légitime d’étudier les interfaces même, sans avoir recours à une étude des usages ni de la conception. Et que cette étude peut se faire à différents niveaux : celui du système, et celui de l’application. Le niveau du système, ou plutôt de l’environnement graphique, étudie les pièces maîtresses : fenêtres, icônes, barres, menus, applications, documents, leurs relations les uns aux autres et le monde implicite que ces relations tissent. Le niveau des applications rentre à l’intérieur des programmes particulier pour étudier, si l’on veut, les intentions des concepteurs, mais plus comme l’assemblage d’un projet sociotechnique comme le voient les STS : comme l’effort d’un auteur ou d’un réseau d’auteurs.
Ce qui m’amène à un second postulat : il se développe, en ce moment même, une culture de l’application – comme s’est développée dans les années 1980-1990 ce que Steven Johnson appelait une culture des interfaces, comme s’est développée ces dernières années une culture et un folklore du web. Cette application culture, qui a ses racines dans les communautés de développeurs indépendants des années 1990 et 2000, a pris son essor avec la nouvelle génération de téléphones où l’on collectionne leur petites icônes, où chacune gère son propre petit monde original. Les grosses applications des années 1990 (Word, Photoshop) étaient de véritables systèmes à tout faire, les « apps » pour iPhone ne font qu’une ou peu de choses avec souvent une interface innovante, attirant les utilisateurs pour leur style autant que pour leurs fonctionnalités, porteuses d’un monde ou d’une vision du monde, téléchargeables pour une poignée de dollars.
4. Biblio indicative
Akrich, M. (1987), « Comment décrire les objets techniques ? », Techniques et Culture, n. 9, p. 49-64.
Andersen, C. U. and Pold, S. Ø. P. (2011), Interface Criticism: Aesthetics Beyond the Buttons, Aarhus.
Bardini, T. (2000), Bootstrapping, Stanford University Press, Stanford, California, USA.
Bolter, J. D. and Gromala, D. (2003), Windows and mirrors: Interaction design, digital art, and the myth of transparency, MIT Press Cambridge, MA, USA.
Card, S. (1995), « The Anti-Mac: violating the Macintosh human interface guidelines (panel session) », CHI ‘95: Conference companion on Human factors in computing systems, ACM, New York, NY, USA, p. 183–184.
Fourmentraux, J.-P. (2010), Art et Internet: les nouvelles figures de la création, CNRS.
Fuller, M. (2008), Software Studies: A Lexicon, MIT Press.
Fuller, M. (2003), Behind the Blip: Essays on the Culture of Software, Autonomedia, Brooklyn, NY, USA.
Gentner, D. and Nielsen, Jakob (1996), « The Anti-Mac interface », Communications of the ACM, vol. 39, n. 8, p. 70–82.
Kay, A. (1990), « User interface: A personal view », in , p. 191–207.
Latour, B. (1989), « La ceinture de sécurité », Alliage, n. 1, p. 21-27.
Latour, B. (1992), Aramis, ou l'amour des techniques, La Découverte, Paris.
Lessig, L. (2006), Code 2.0, Basic Books, New York.
Manovich, L. (2001), The Language of New Media, The MIT Press.
Norman, D. A. (2007), The Design of Future Things, Basic Books, New York, USA.
Norman, D. A. (1988, rééd. 2002), The Design of Everyday Things, Basic Books, New York, USA.
Norman, D. A. (1998), The invisible computer, MIT Press, Cambridge, MA.
Pold, S. (2005), « Interface Realisms: The Interface as Aesthetic Form », Postmodern Culture, vol. 15, n. 2.
Pold, S. (2008), « Button », in Software Studies: A Lexicon (éd. Fuller, M.), MIT Press.
Pratley, C. (2004), Let’s talk about Word, en ligne : http://blogs.msdn.com/chris_pratley/archive/2004/04/27/120944.aspx, dernière consultation le 20/07/2007.
de Souza, C. S., Barbosa, S. D. J., and Prates, R. O. (2001), « A semiotic engineering approach to HCI », CHI '01 extended abstracts on Human factors in computing systems, ACM, New York, NY, USA, p. 55-56.
Winner, L. (1980), « Do Artefacts Have Politics? », Daedalus, vol. 109, n. 1, p. 121-36.
Woolgar, S. (1991), « Configuring the user. The case of usability trials », A Sociology of Monsters (éd. Law, J.), Routledge, London.