Lire, écrire, traduire.
Prototype d’un espace de travail pour traducteurs.
J’ai participé à une formation « Conception et Design Technologiques » avec Annie Gentès à Télécom ParisTech, au cours de laquelle les participants étaient invités à présenter un projet autour du thème « langues et cultures ». Voici ce que j’ai proposé.
J’avais plusieurs critères. Je préférais concevoir un logiciel plutôt qu’un service, afin de travailler l’interface plus en profondeur. Je voulais quelque chose qui me soit utile, au moins en partie – dans le temps imparti, n’ayant pas prévu de tests sur des tiers, je voulais pouvoir me fier à mes intuitions. Enfin, je voulais m’imposer des contraintes en rapport à mon travail sur la fenêtre.
J’ai retenu l’idée d’une application iPad pour traducteurs de textes littéraires, ce qui rentrait parfaitement dans le premier et le troisième critère – concevoir un logiciel avec de fortes contraintes, qui en l’occurrence étaient pas de fenêtres et une taille d’écran fixe. Pour ce qui est du second critère – créer quelque chose pour moi-même – c’est moins évident. Je ne suis pas traducteur. Mes seules expériences de traduction littéraire proviennent des cours de version en classes préparatoires. En plus de cela, j’habite avec quelqu’un qui a récemment traduit de la philosophie (l’annexe IV de ce livre), et j’ai pu observer de près ce travail. Mais plus profondément, ce projet est la continuation de mes réflexions sur l’iPad.1
L’iPad est excellent pour lire. Il a l’air très bon aussi pour écrire – si l’on cherche un environnement sans distractions, un espace pour écrire plutôt que pour « traiter du texte » et le mettre en forme. Lire, et écrire – séparément, avec la barrière symbolique et temporelle du changement d’application qui vient prévenir la multi activité intempestive. La « machine à concentration » ne fait qu’une chose à la fois.
Seulement, l’essentiel de mon travail consiste à lire et à écrire. Ce ne sont pas deux activités alternatives, c’en est une seule. La compréhension et la mémoire ne viennent qu’avec un travail d’écriture, d’annotation, de gribouillage marginal. Ce travail est parfois dérisoire, comme les applaudissements du public, piètre réponse à la fin d’un concert2 ; parfois non. Le crayon est l’instrument du lecteur ; à l’inverse, quand j’écris, j’ai souvent un article ou un brouillon d’ouvert sur un coin de la table ou de l’écran. L’iPad rend cela malaisé dans un contexte mono machine – le problème se pose autrement si l’on dispose en même temps d’un appareil tactile et d’un ordinateur, type d’utilisation qui pourrait devenir prépondérant, mais je souhaitais pour cet exercice explorer les contraintes inhérentes à l’appareil.
J’ai donc voulu créer une application iPad capable de tenir ensemble la lecture et l’écriture, non comme deux tâches, mais comme une seule activité complexe avec ses va-et-vient, en facilitant la concentration sans empêcher l’exploration cursive. La traduction littéraire m’est apparue comme un cas particulier de cette démarche, me permettant de proposer des outils plus spécialisés, d’envisager moins de cas de figure, tout en conservant cette idée de machine double.
L’espace de travail du traducteur
La table

- La table du traducteur : l’ouvrage original, différents dictionnaires bilingues et unilingues, quantité d’ouvrages de référence, de quoi écrire. (C’est une « image concept ». Sur un document plus réaliste figureraient cendriers et tasses de café.)
L’activité de traduction littéraire, telle que je me la suis représentée pour ce travail,3 c’est cette bascule continuelle entre différents supports et différentes sources. La marque de ce travail, c’est une lecture bousculée, discontinue. L’œil parcourt le texte original, puis le brouillon, les dictionnaires, puis à nouveau le texte, les versions du texte dans d’autres langues, la bibliographie de référence, et ainsi de suite. Il faut tourner des pages, déplacer des tomes, s’organiser constamment un espace de travail adapté. Autant dire que l’aventure est souvent malaisée.
L’écran
La numérisation n’arrange rien. À nouveau, il faut mettre en place un espace de travail toujours mouvant, composé non plus de livres et de carnets mais de fenêtres et de programmes.

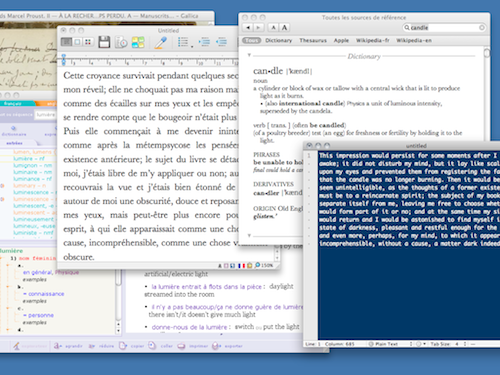
- L’écran du traducteur. Juste cinq fenêtres (un dictionnaire bilingue, un dictionnaire unilingue, le manuscrit, l’original et la version), bien que pas mal d’autres pourraient être invoquées (un navigateur web, d’autres versions, des discussions avec des collaborateurs…). Sur cette capture, les fenêtres sont disposées suivant une quasi juxtaposition qui n’aurait rien de pratique en usage réel : seuls l’original et la version ont besoin d’être toujours visibles ou presque, mais les autres fenêtres doivent pouvoir être mobilisées sans gêner le travail.
La fenêtre est un outil générique. Du point de vue du système d’exploitation, et du point de vue, donc, des interfaces qui permettent de les manipuler, toutes les fenêtres figurant sur l’écran ci-dessus ont la même « valeur ». Elles s’empilent suivant un ordre d’accès chronologique, et la bascule au clavier (via les raccourcis alt-tabulation ou commande-tabulation) ne respecte pas les hiérarchies internes à l’activité, se révèle souvent imprévisible et empêche la formation d’habitudes. Un véritable espace de travail fenêtré devrait permettre de qualifier les relations entre les fenêtres elles-mêmes, en permettant de passer d’un clic ou d’une touche d’un arrangement à un autre,4 de tenir compte du contexte – en ne masquant pas d’une fenêtre pop-up l’extrait sur lequel on travaille par exemple. Le fenêtrage superposé donne une liberté complète pour disposer – déplacer, dimensionner, camoufler – des fenêtres, mais rien pour régler leur comportement ni leurs relations.
La concurrence
Les fenêtres classiques – de toute façon indisponibles sur l’iPad – ne sont pas la solution que je cherchais. Je me suis orienté vers les systèmes juxtaposés – un écran découpé en une mosaïque de fenêtres généralement organisées suivant une grille ou des colonnes. Les deux solutions « concurrentes » que j’ai testées adoptent cette présentation.

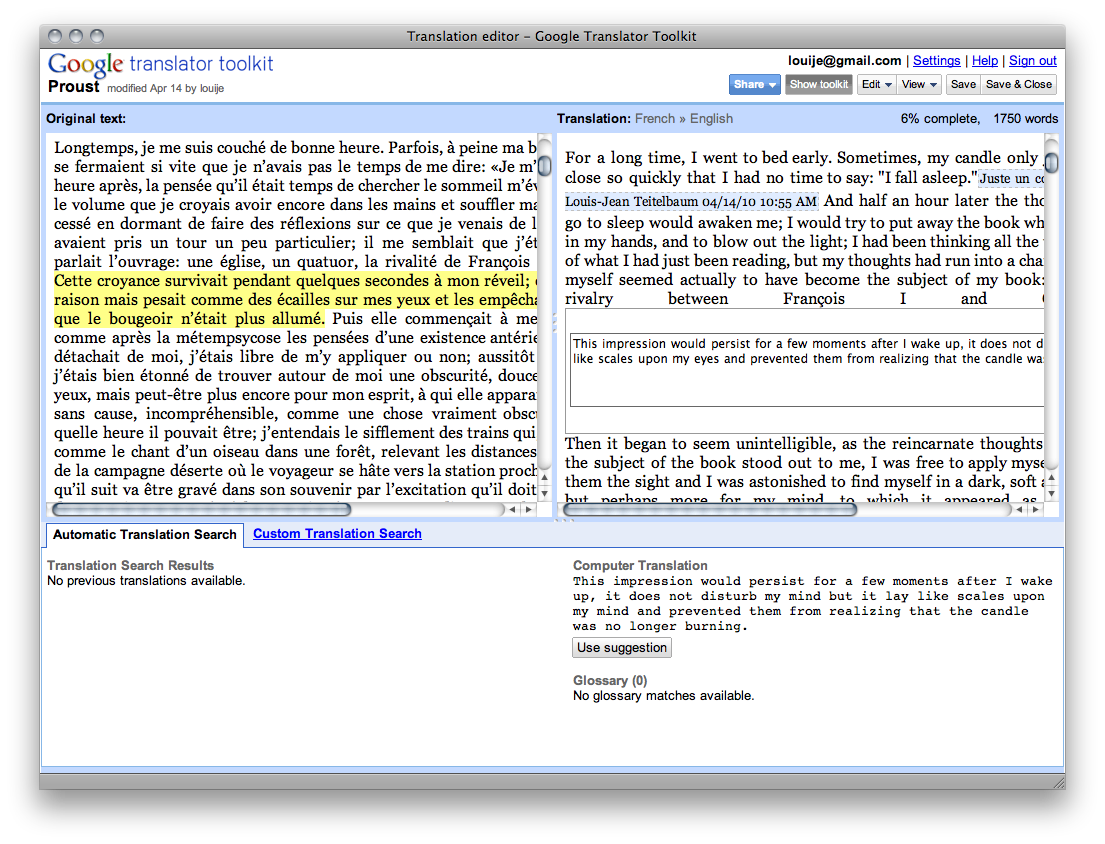
- Google Translator Toolkit. Ce « kit de traduction » se veut polyvalent : il permet d’importer du texte, des pages webs, des sous-titres de vidéos (probablement utilisé pour le fansubbing), et… des publicités Google.
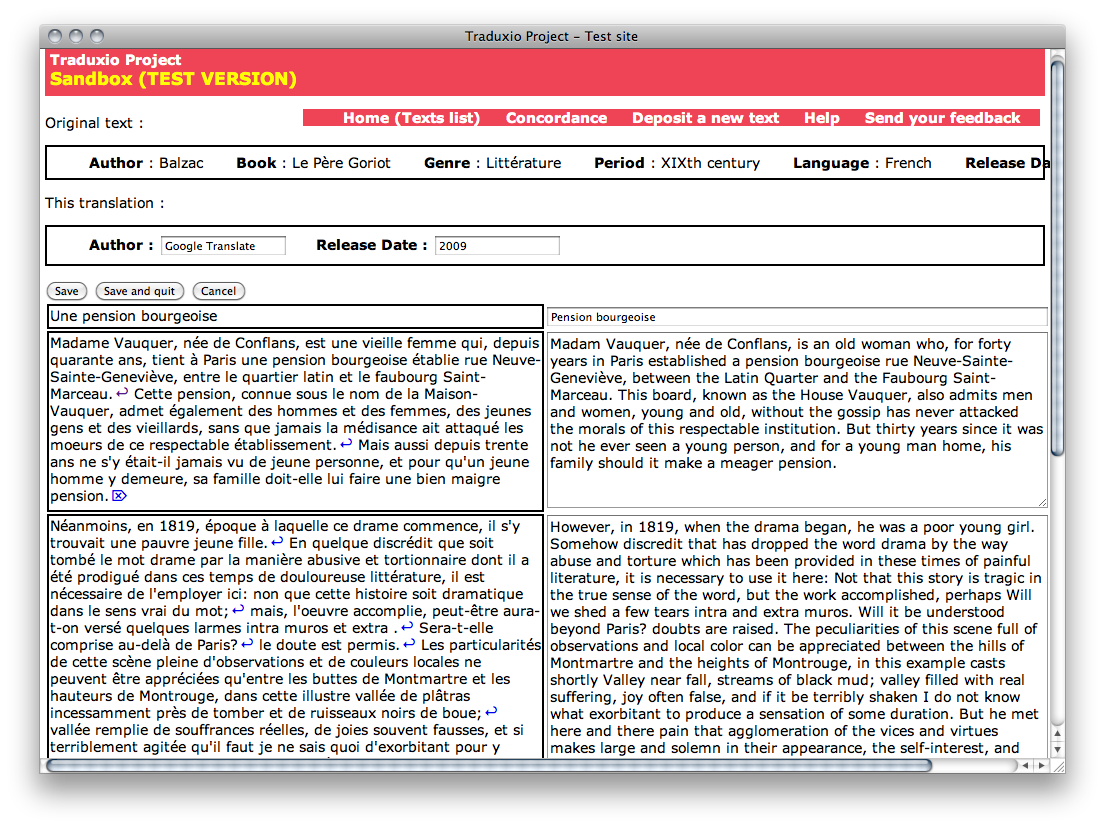
Un système déjà existant, Google Translator Toolkit, propose un espace de travail séparé en trois sections : deux colonnes pour l’original et sa version, et une rangée horizontale pour la partie assistant, qui contient les traductions automatiques et les mémoires de traduction. Ce découpage organise les tâches qu’effectue le traducteur suivant une tripartition simple : lire, écrire, rechercher. L’activité de recherche ou d’exploration (en l’occurrence, aller chercher la définition ou la traduction d’un terme) est corrélée aux deux autres, permettant de ne pas interrompre la lecture ou l’écriture par un changement de mode. Ce découpage en trois parties présente pourtant un inconvénient : il est très consommateur en espace vertical, dimension qui est souvent réduite sur l’iPad par l’apparition du clavier virtuel. De plus, les outils que propose Google manquent pour l’instant de richesse – on ne dispose que d’une traduction automatique, d’un glossaire personnalisé et des précédentes traductions d’une même séquence réalisées sur la plateforme. Tout cela fait que, la plupart du temps, cet espace est gâché, soit qu’il soit laissé vide, soit qu’il ne soit pas adaptable au contexte de travail.

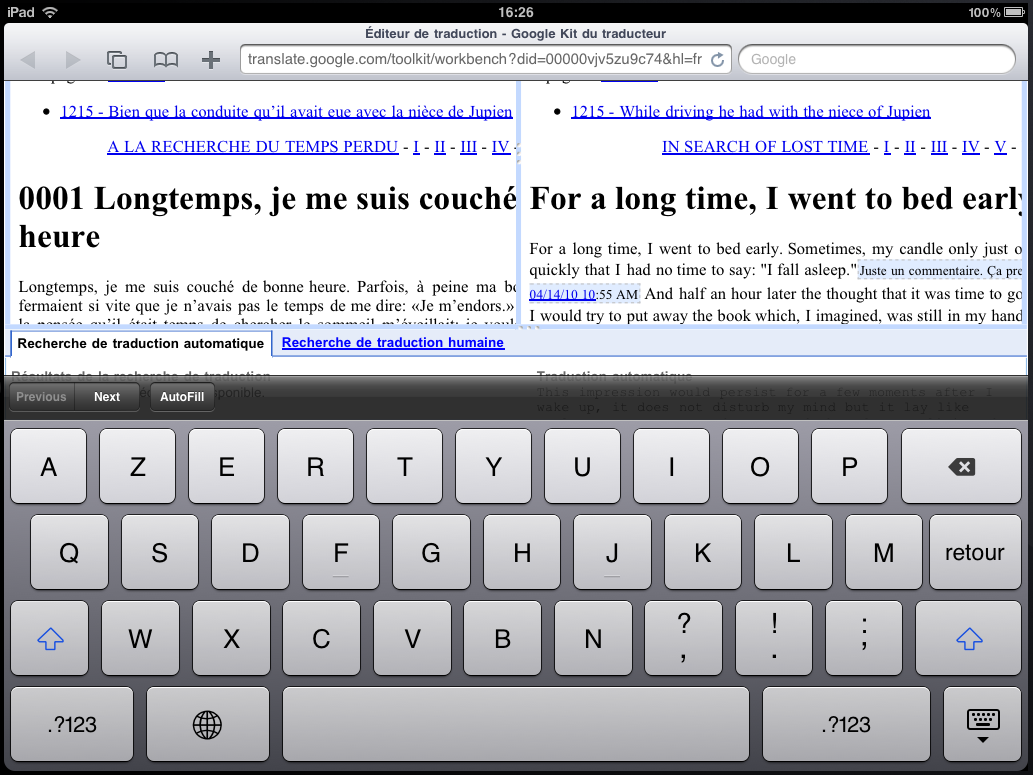
- Le clavier de l’iPad en mode portrait camoufle la partie « kit de traduction » de Google Translator Toolkit.
Le projet Traduxio,5 encore en développement, propose une approche différente. Plutôt que de se concentrer sur les paires de textes (original / version), l’espace de traduction permet la prise en compte de multiples versions pour un original. Cette décision s’appuie sur une pratique fréquente en traduction de textes littéraires ou philosophiques : consulter les autres versions, notamment dans d’autres langues, pour s’inspirer des choix et des interprétations de ses prédécesseurs. En termes d’interface, la forme la plus évidente pour un tel travail, c’est le concordancier, qui présente les différents textes en autant de colonnes. Ces colonnes sont synoptiques, c’est-à-dire que les textes sont découpés en fragments alignés à la manière d’un tableau : indépendamment de la taille des passages, l’original et ses traductions sont toujours côte à côte.

- Une ancienne version du site web Traduxio.
Cette fragmentation des textes – que l’utilisateur peut régler, de façon à regrouper ou séparer les phrases – ne sert pas qu’à assurer l’alignement des passages synoptiques. Elle permet aussi de casser le bloc du texte en parties plus préhensibles, permettant au traducteur de ne pas avoir à démêler un écheveau de lignes pour se concentrer sur quelques phrases seulement. Chaque bloc doit être taillé pour être saisi en un regard (ce qui n’est d’ailleurs pas vraiment le cas dans la capture ci-dessus). Mais la fragmentation et sa représentation visuelle sous forme de tableau permettent aussi de se représenter facilement un travail fait dans le désordre (les passages non traduits apparaissent clairement).
Le problème
Cette exploration des tables et des écrans m’a conduit à quelques conclusions. La lecture et l’écriture sont jointes, et la concentration sur ces deux tâches principales doit être favorisée. Pour autant, au-delà d’un travail de défrichage rapide, le travail de lecture de l’original et d’écriture de la version est fréquemment interrompu par des tâches d’exploration. La lecture et l’écriture, dans un contexte de traduction, sont des opérations discontinues. La lecture passe du texte aux références et aux autres versions. L’écriture est avant tout fragmentaire, suivant le jeu des trouvailles et de l’inspiration, évoluant par améliorations, allers et retours successifs au sein du texte à des fins de mise en cohérence. Cette exploration doit être fixée. Cette fragmentation doit être cartographiée. Il faut une hiérarchie au sein des tâches, de façon à ce qu’il soit toujours immédiatement possible de retourner à l’espace neutre de la concentration.
Pour fixer la lecture exploratoire, une règle : partir du texte. Pour s’y retrouver dans les différentes strates de l’écriture, une parade : un métatexte.
La réalisation
Traditore – prototype – seulement pour Safari et Chrome, hélas. Firefox arrive.
Après toutes ces paroles et ces réflexions, il fallait quelque chose à toucher. J’ai conçu un prototype bardé d’HTML5 et de CSS3.6 Il reprend l’interface d’une application iPad. C’est un prototype ; l’ironie de tout cela, c’est qu’il fonctionne mieux sur un navigateur de bureau que sur un véritable iPad7 – je l’ai conçu à des fins de démonstration à la souris.

Les choix retenus sont simples :
- Deux colonnes
- Des textes fragmentés en phrases ou en courts passages (l’interface pour gérer la découpe n’existe pas encore)
- Les outils de référence (dictionnaire, traduction automatique, synonymes, glossaires techniques, mémoires de traduction, recherche dans le corpus déjà traduit, recherche sur le web, etc.) sont accessibles depuis un menu pop-up, utilisant le mécanisme standard d’iPhone OS permettant le copier-coller.
- Les passages traduits sont susceptibles d’être commentés, et de recevoir une annotation visuelle indiquant la progression du travail.

- Partir du texte : un menu contextuel déclenche les explorations.

- Disposer d’un métatexte : chaque fragment traduit peut être commenté. Un indicateur informe de son état d’avancement, ce qui peut s’avérer utile dans un travail collaboratif.
Voici un petit pas à pas pour explorer les possibilités du prototype à l’intérieur d’un navigateur.
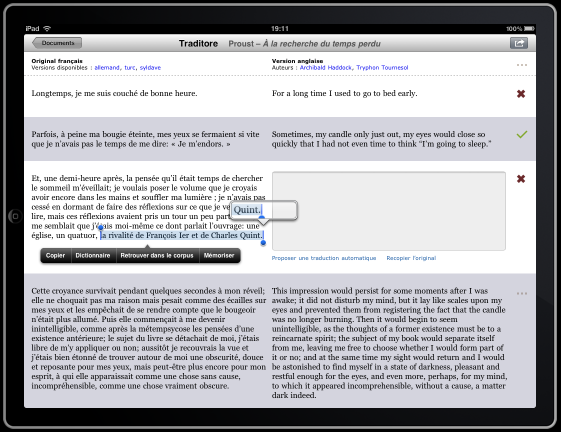
- On y va. C’est Proust.
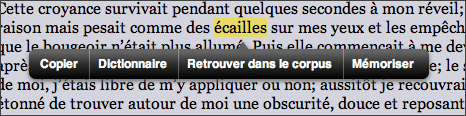
- Sélectionnez un morceau de texte dans la colonne de gauche : le menu surgit.
- Cliquez sur « Traduire ». Le pop-up s’élargit et se remplit de la traduction Google.
- Sélectionnez un autre passage, et cette fois-ci, cliquez « Mémoriser ». Tapez un petit texte et faites retour. Un lien vers l’annotation apparaît dans la colonne de droite. Cette fonction, pour l’instant, permet juste d’annoter un fragment. Elle pourrait aussi servir à nourrir le glossaire.
- Dans la colonne de droite, cliquez dans le fragment vide et traduisez le passage.
- Un double-clic sur un espace vierge à la fin d’un fragment permet de le modifier (ça marche assez mal).
- Un clic sur les symboles à droite permet de basculer l’état du fragment.
- C’est tout pour le moment.
Ce qu’il manque et ce qui doit changer
Ce prototype a atteint son objectif, puisqu’il a rendu sensibles beaucoup d’aspects et de détails auxquels je n’aurais pas toujours pensé sinon. Quelques remarques sur les défauts actuels.
- Le passage de la souris au doigt devrait changer pas mal d’interactions.
- Le système actuel d’annotations est très déplaisant (et point sans bugs).
- Il manque encore une fonction d’exploration sur le web avec un navigateur rudimentaire. Le navigateur pourrait occuper tout l’écran à l’exception des deux fragments (original et traduction) à partir duquel il a été invoqué, afin de conserver le contexte en vue.
- Une façon non intrusive d’afficher des versions dans d’autres langues pourrait être fort utile. J’envisage trois solutions (il faudrait tester un prototype pour choisir sérieusement) : ajouter (temporairement) une colonne ; n’afficher la version que fragment par fragment, sous le fragment original (afin de répondre à la question « comment ceci a-t-il été traduit dans cette langue ») ; utiliser le défilement horizontal (autrement dit, un swipe latéral).
- Le menu pop-up doit présenter différentes fonctions suivant le contexte : l’article « Rechercher dans le corpus » pourrait afficher le nombre d’occurrences trouvées, un dictionnaire des synonymes pourrait apparaître côté traduction, ainsi de suite.
Ensuite, il faudrait mettre en place une interface pour acquérir et gérer les textes à traduire, de même qu’un format de fichier pour conserver originaux, traductions et annotations, et des capacités d’exportation voire de collaboration via un serveur central.
Enfin, toutes sortes de richesses « multi-touch » pourrait être utilisées pour offrir des raccourcis à l’utilisateur habitué : garder deux doigts appuyés sur un mot pourrait – par exemple – déclencher le dictionnaire. (Ce genre d’astuces n’est acceptable que s’il existe une autre façon – à un doigt – de parvenir aux mêmes fins.)
Peut-on créer sur l’iPad ?
J’ai suivi deux principes de design qui me paraissent essentiels sur ce genre d’appareil : partir du « contenu », en camouflant le plus possible les éléments d’interface ; afficher des informations et des outils contextualisés. Le contenu devient l’interface : les mots eux-mêmes appellent leurs dictionnaires.
J’ai beaucoup lu l’idée selon laquelle l’iPad est une machine pour consommer et consulter, et non pour créer. L’argument m’a paru saugrenu, et j’ai mis cette remarque sur le compte du manque d’imagination de ses auteurs, ainsi que sur le peu d’applications déjà disponibles. Mais en travaillant sur Traditore, et en me remémorant mes propres expériences de traduction, qui se faisaient – concours des grandes écoles obligent – au papier et au crayon, je me suis posé la question autrement. Si l’iPad est si puissant pour la consultation, c'est parce que l’information déjà visible se manipule très efficacement avec une interface tactile. Le tactile supprime les médiations que sont la souris, le clavier, et les éléments d'interface visibles, actualisant les positions de gens comme Edward Tufte, dans le domaine du design graphique, ou Ben Shneiderman, en interactions homme-ordinateur (qui a théorisé la notion de « manipulation directe »). Mais si la consultation est immédiate, la « création » (en l'occurrence, l'entrée de texte) conserve des médiations informatiques, comme le clavier et la boîte d'entrée de texte (on ne peut pas écrire n'importe où, il faut passer par des éléments d'interface). Les applications textuelles de l'iPad entretiennent une asymétrie entre consultation et création : la consultation repose sur la manipulation directe, la création sur des médiations (les applications de graphisme peuvent plus facilement dépasser ces médiations).
Cet enjeu doit être la prochaine étape. Je n’ai pas conçu Traditore pour régler le problème de la lecture, et l’écriture et de la traduction, ni pour conclure sur la vocation créative de l’iPad. Au contraire, j’ai entrepris ce travail pour rendre manifestes et sensibles les limitations de mes idées et de nos technologies. Et je sens bien qu’il reste quelque chose à inventer.
Que je n’ai pas encore touché. J’ai préféré attendre ; le mien arrivera quelques heures après la publication de cet article. ↩︎
Les applaudissements dans les concerts ? Des gens nous jouent de la musique, nous leur rendons du bruit. ↩︎
Je précise à nouveau. S’il s’était agi d’un travail professionnel, j’aurais pris soin de corroborer mes intuitions avec plus de discussions, et surtout avec des tests systématiques. ↩︎
Beaucoup d’applications professionnelles permettent d’enregistrer des arrangements de palettes et de fenêtres, et d’associer ces arrangements à des raccourcis clavier. Bien configurée, cette fonctionnalité permet de passer d’organiser son écran comme différents tableaux de bord – en montage vidéo, on peut avoir une configuration plus adaptée au dérushage, une autre à la découpe minutieuse, une autre au travail du son, etc. Toutefois, cela ne marche qu’à l’intérieur d’une même application. ↩︎
Philippe Lacour, qui en est un des fondateurs, participait à l’animation de la formation que je suivais. Le projet Traduxio s’appuie sur une solide et passionnante réflexion en philosophie du langage. M’étant concentré essentiellement sur les questions d’attention et d’activité, je n’ai pas tiré, pour ce projet, toutes les conclusions de cet enseignement (mais c’est ce que tout concurrent sérieux devrait faire). ↩︎
C’est ce qui le rend inaccessible depuis autre chose que Safari, Chrome et Firefox. ↩︎
Un des éléments majeurs de l’interface est le UIMenu, configurable à l’intérieur d’une véritable application iPad, mais pas d’une page web. Sur un iPad, donc, deux « menus » peuvent apparaître concurremment, celui du système, et celui du prototype. ↩︎