Les soixante-six jours avant l’iPad
L'iPad a été annoncé le 27 janvier, et sera disponible aux États-Unis le 3 avril.1 Beaucoup de choses ont déjà été dites, bien que peu de gens aient eu l'occasion d'en tenir un entre les mains. C'est un nouveau dispositif, qui vient en complément ou en remplacement de l'ordinateur. C'est une interface directement issue de celle de l'iPhone, néanmoins porteuse d'un style nouveau, exigeant de nouvelles règles.2 C'est, à nouveau, un environnement qui se débarrasse des fenêtres.

- Photo de Jeff Carlson pour tidbits.
Pour juger l'iPad et son interface, on ne dispose que de quelques images et des déclarations d'Apple. Ce qui va suivre s'entend donc comme de l'analyse de discours. Jusqu'à la fin du mois de mars, l'iPad reste une un concept, une piste de réflexion sur l'avenir de l'informatique.3
« Vous pouvez le prendre par n'importe quel côté »
L'iPad, c'est l’ordinateur invisible de Don Norman. Dans la vidéo de promotion (lien direct), toute la bande des vice-présidents d'Apple vient faire la réclame, sur le mode du « magique », « simple », « naturel », « incroyable », « fun! ».
Pas besoin de penser : il suffit de faire (dixit Scott Forstall, à 2 minutes 15 secondes). Pas besoin, non plus, de _m’_adapter et de _m’_habituer à l'appareil : il est déjà fait à ma mesure (Jonathan Ive, à 1 minute 13 secondes, on appréciera l'emploi systématique de la première personne). Ça n'est pas un ordinateur, regardez : pas de pointeur, pas de bonne ou de mauvaise façon de le saisir, pas de haut ni de bas. — On peut continuer à leur place : pas de câbles, pas de prises, pas de petites lumières, pas de gros ventilateurs, pas de disques d'installation, pas de virus. Et pas de fenêtres.
Politique des interfaces
Bien qu'Apple, lors de la présentation de l'appareil par Jobs fin janvier, ait affiché l'iPad comme un appareil intermédiaire entre l'ordinateur et le téléphone, troisième écran complémentaire aux deux autres, beaucoup de commentateurs l'ont perçu comme le successeur, à terme, de l'ordinateur tel qu'on le connaît. Une grande part de la discussion en ligne a porté sur les enjeux politiques de cette question : est-ce là l'informatique que nous souhaitons ? Des appareils qu’on ne peut plus bidouiller, approvisionnables en logiciels à partir d'un unique marché semi-ouvert, confortant le rôle des DRM et des industries culturelles ? — Ou à l'inverse : allons-nous encore nous satisfaire de l'informatique telle que nous la connaissons, complexe, humiliante pour une majorité de ses utilisateurs, faisant écran entre les gens, leur travail et leurs activités ? Ne serait-il pas temps de repartir à zéro, en proposant une machine immédiatement utilisable, fiable et facile ?
Planquer l'ordinateur
Dans L'ordinateur invisible, Norman appelle à remplacer l'ordinateur omnipotent par un ensemble de dispositifs spécialisés, ne nécessitant aucune configuration ni administration, à la manière, mettons, d'appareils ménagers. Bien qu'il conserve, via la notion d'application, la multi fonctionnalité de l'ordinateur, l'iPad est conçu pour être, à chaque fois, cet appareil spécialisé. Forstall, à 2:20, ne dit pas que l'iPad vient avec le meilleur client email du monde – non, l'iPad est un client email de première classe.
Cet effet – identifier la fonction avec l'appareil – est rendu possible par le recours au plein écran, et par le retour des interfaces réalistes.
La fenêtre et l'écran
Le plein écran n'est pas une grande fenêtre. Conceptuellement et esthétiquement ces deux modes d'affichage sont de nature différente.
Conceptuellement , la fenêtre est avant tout un dispositif de contrôle : elle permet à l'utilisateur de manipuler spatialement les programmes et les documents qui tournent sur sa machine, en les déplaçant, réduisant et organisant à sa guise. Elle représente visuellement la disjonction entre la machine et le système d'un côté, et chaque tâche particulière de l'autre. En exerçant un contrôle sur les fenêtres, par le biais d'opérations comme l'ouverture, la fermeture, le redimensionnement ou le déplacement, l'utilisateur peut minutieusement administrer son temps et son attention. Les programmes qui tournent sur sa machine sont cadrés.
Un programme qui tourne en plein écran, à l'inverse, revendique toute l'attention de son public. Les autres programmes n'ont aucun accès à l'écran, disparaissent sans trace, attendent leur tour. Dans certains cas, comme à l'intérieur d'un jeu vidéo ou lors d'une présentation projetée sur un mur blanc, c'est tout le système (avec sa barre des menus, sa barre des tâches, son horloge, etc.) qui disparaît. Le plein écran est immersif et univoque. Il est hors limites.
Esthétiquement , c'est-à-dire pour celui qui perçoit les fenêtres à l'écran, la fenêtre apparaît comme un objet ou un contenant à l'intérieur d'un autre contenant plus grand, l'écran. L'écran n'est pas une grande fenêtre, c'est un espace abstrait , qui rend le fenêtrage possible. Autrement dit, les fenêtres ont des bords, des limites visibles sur lesquels l'utilisateur peut généralement agir pour autant qu'elles sont dans l'ether de l'écran. Ces limites rendent la fenêtre perceptible et préhensible : elle a une réalité individuelle et quasi matérielle pour l'utilisateur.
Inversement, le contenu d'un plein écran n'est pas amovible, son cadre n'est pas tangible, il n'existe aucune prise pour le manipuler – la souris ne va pas au-delà des contours de l'écran. Ce qui apparaît à l'écran n'est plus spatialisé, contrairement aux fenêtres qui sont toutes situées les unes par rapport aux autres.
Le fenêtrage spatialise, et confère à chaque fenêtre un intérieur et un extérieur. Le plein écran retire ce niveau supplémentaire d'abstraction : il n'y a rien ni devant, ni derrière, ni sur les côtés. Les éléments à l'écran ne sont pas déplaçables ; ils sont positionnés par rapport à l'écran physique lui-même. En cela, le plein écran contribue à l'unité entre le matériel et le logiciel que la fenêtre tendait à dissoudre : quand le calendrier de l'iPad est ouvert, c'est tout l'appareil qui est un calendrier. Tout l'écran est habité par la fonction, et les boutons apparaîtront toujours au même endroit. L'appareil se rend entièrement disponible pour la tâche demandée. L'ordinateur n'est plus un conteneur abstrait, il n'est plus un écran, il n'est plus fenêtre sur – il est l'application elle-même, au double sens de programme informatique et d'activité de l'utilisateur.
Le retour du réalisme
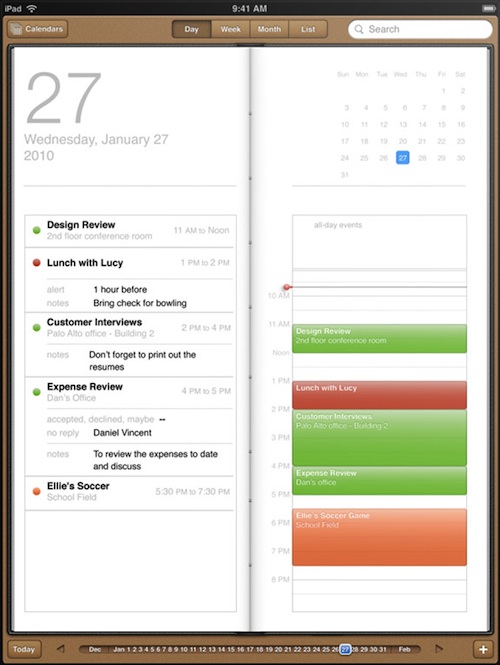
Le plein écran ne suffit pas à réaliser l'ordinateur invisible. Les débris administratifs – tout ce qui, à l'écran, n'est pas du contenu – ont disparu, ou ont été réduits au strict nécessaire. Mais pour certaines applications de l'iPad, Apple est allé plus loin, en remplaçant le cadrage administratif et fonctionnel par une contextualisation « réaliste » voire « métaphorique ». Dans quatre des applications déjà présentées (Calendrier, Carnet d'adresses, Notes et iBooks), en effet, l'interface évoque l'apparence traditionnelle d'objets matériels : l'agenda et le carnet d'adresses à la couverture cartonnée et à la reliure subtilement visible, le calepin dans sa pochette de cuir, la bibliothèque en bois clair, et le livre ouvert.

- L'application Calendrier (image Apple) imite le style, plus que le fonctionnement, d'un agenda papier.
Le réalisme en matière d'interfaces, ou autrement dit, la fidélité à une “métaphore” tirée du monde non informatique, est un point controversé. Alan Kay, un des chercheurs à l'origine de la métaphore du bureau, est très critique de cette pratique qu'il juge trop contraignante et appauvrissante :
Metaphor is a poor metaphor for what needs to be done. At PARC we coined the phrase user illusion to describe what we were about when designing user interface. (…) Should we transfer the paper metaphor so perfectly that the screen is as hard as paper to erase and change? Clearly not. If it is to be like magical paper, then it is the magical part that is all important and that must be most strongly attended to in the user interface design.4
L'argument de Kay, c'est que les ordinateurs sont capables de bien plus que les outils de la vie courante : pourquoi donc les limiter à l'existant ? Pourquoi ne pas employer les capacités de l'ordinateur pour inventer des représentations plus simples et plus puissantes ?
One of the most wonderful properties of a computer is that no matter how many dimensions one’s information has, a computer representation can always supply at least one more.
Un trop grand réalisme irait dans le sens inverse, réduisant la multidimensionnalité de l'ordinateur. Des tentatives d'interfaces « réalistes » ont déjà eu lieu, avec parfois des résultats déplorables comme celle de QuickTime Player 4, largement décriée, avec sa petite roue pour régler le volume, inspirée d'appareils traditionnels et notoirement inutilisable. Lukas Mathis (dont le blog est une référence sur la conception d'interfaces et sur les questions d'utilisabilité) fait justement remarquer qu'un excès de réalisme porte atteinte à la dimension symbolique des interfaces.
« On peut décrire l'histoire du design graphique des interfaces utilisateurs comme une évolution graduelle vers plus de réalisme, » explique Mathis. « Cette apparence plus physique a rendu l'interface utilisateur de l'iPhone plus naturelle. Mais dans d'autres domaines, les avantages sont, au mieux, discutables. »

- L'icône de l'application Horaires SNCF (plus distribuée) de Jean-Daniel Guyot, reprend l'apparence des horloges installées dans les gares SNCF. Le reflet sur la vitre et les ombres des aiguilles contribuent à l'impression de réalisme.
En réaction à un designer, Mike Rundle, qui insistait sur l'importance qu'il y a à donner une apparence de matérialité aux éléments d'interfaces, Mathis précise dans un autre billet que « les interfaces utilisateurs servent à véhiculer des concepts ou des idées, pas des choses spécifiques ; elles sont peuplées de symboles. La petite maison n'est pas vraiment une maison, c'est un “foyer” (home). L'œil n'est pas vraiment un œil, il signifie “je veux jeter un coup d'œil à cela”. Le petit appareil photo n'est pas vraiment un appareil photo, il signifie “cliquez ici pour voir vos images”. »
En réalité, il ne semble pas que le réalisme des applications de l'iPad soit une simple volonté d'imiter les objets du monde physique. Ce n'est pas le fonctionnement des choses matérielles qui est repris, c'est leur tangibilité. Le réalisme du bloc-note, avec sa pochette en cuir et son papier ligné, ne limite ni n'étend la fonctionnalité de l'application. En revanche, il rend celle-ci moins informatique. Par un effet de synesthésie, le graphisme confère une tonalité et un style à l'application. Comme l'écrit un autre designer, Neven Mrgan, « les applications devraient imiter la chaleur des objets du monde réel, pas leur apperence littérale. »
L'avenir de l'ordinateur visible
Ces discussions et conjectures prendront une autre dimension quand on pourra toucher, voir et faire tourner la bête au quotidien. En attendant, ces idées interrogent en retour l'ordinateur « visible ». À force d'être, comme le voudrait Kay, une fabrique d'abstractions et de dimensions nouvelles, il apparaît sans chair et sans chaleur, une machine pour la tête et les yeux, quand l'informatique devenue invisible valorise la main, la prise et la coexistence auprès des choses.
Fin avril en France. ↩︎
Le produit se trouve dans la continuité directe de l'iPhone, ce qui témoigne d'une certaine confiance d'Apple envers sa technologie. Plutôt que de se lancer dans une énième transition, les développeurs et concepteurs d'Apple ont fait au mieux de ce qu'ils savaient déjà faire – c'est-à-dire le logiciel ; ils ont joué leurs forces. ↩︎
Dès avril, l'iPad s'entend comme une discussion musclée avec ma banque. ↩︎
Alan Kay, « User interface: A personal view [PDF] », in The Art of Human-Computer Interface Design (1990), éd. Brenda Laureland & S. Joy Mountford, Addison-Wesley, p. 191-207. ↩︎